Je homepage is de meest zichtbare pagina op je website en krijgt meestal het meeste verkeer. Het ontwerpen en schrijven van deze pagina is dan ook een grote uitdaging omdat je weinig weet over je bezoekers en het verkeer zeer divers is.
Doelen van je startpagina:
- Snel laten zien waar de bezoeker is
- Bezoekers snel leiden naar andere pagina’s
- Zorgen dat je website in zoekresultaten verschijnt
- Snel laden en goed te gebruiken op mobiele apparaten
- Integratie met Analytics en andere tools
- Voldoen aan privacywetten
- Gemakkelijk bij te werken en trouw aan de boodschap van je merk
Er zijn veel taken die je startpagina moet uitvoeren. Gebruik deze lijst als hulpmiddel om je homepage te optimaliseren en je bezoekers effectief te leiden.
Startpagina ontwerp:
- Headline die de aandacht trekt en de bezoeker informeert
- Korte beschrijving van je bedrijf en wat je doet
- Call-to-action om bezoekers te leiden naar een andere pagina
- Sociale media knoppen om bezoekers te verbinden met je merk
- Zichtbare zoekbalk en navigatie om de website te verkennen
- Beelden en video’s die het verhaal van je merk vertellen
Gebruik deze elementen om je homepage te ontwerpen en te optimaliseren voor een geweldige eerste indruk.
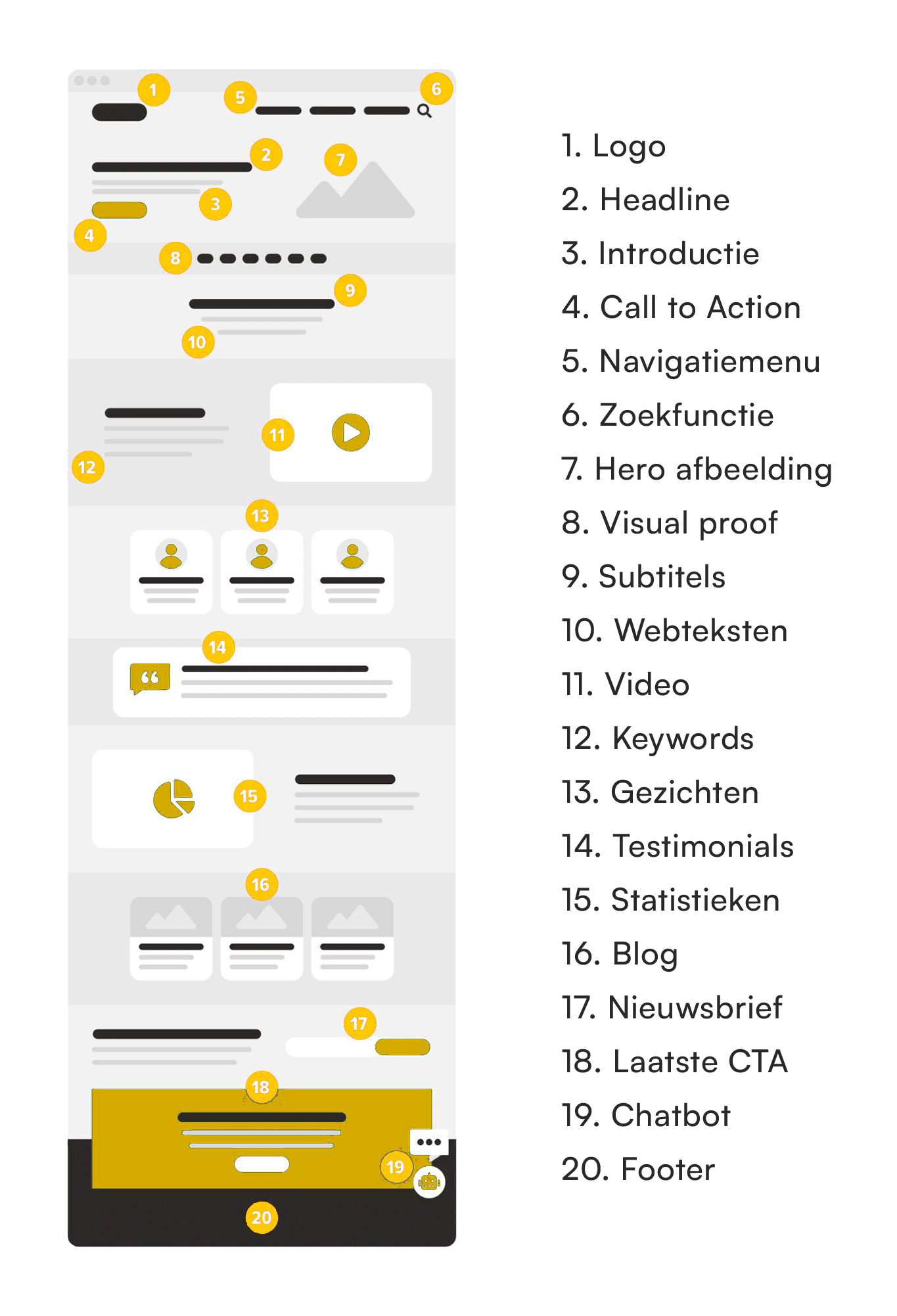
Hieronder vind je een lijst van 20 best practices om je startpagina effectief te maken.
1. Het bedrijfslogo
Het plaatsen van je logo in de linkerbovenhoek (op tenminste 93% van de websites) of in het midden bovenaan is de beste manier om je merk te promoten.
Hieronder vindt je enkele tips om je logo op de juiste manier te gebruiken:
- Niet te groot
- Grote logo’s voegen visuele ruis toe zonder het merk daadwerkelijk te verbeteren. Het logo valt op door de plaatsing op de belangrijke positie in de linkerbovenhoek, niet door de grootte. Het hoeft niet te schreeuwen.
- Pas op voor een te kleine slogan
- Een “lock-up logo” is een logo dat het logo en de bedrijfsnaam in één element combineert. Soms bevat het ook een slogan. De slogan in de logo-afbeelding is vaak te klein om leesbaar te zijn, vooral op mobiele apparaten.
- Eén logo is genoeg
- Sommige websites voegen het logo toe aan het “hero” gebied in een afbeelding, zodat het een tweede keer verschijnt. Of in een afbeelding. Of in een video-miniaturen. Dit soort over-branding verspilt ruimte die kan worden gebruikt voor andere belangrijke zaken, zoals het vertellen van de bezoeker wat je bedrijf doet.
2. Startpagina headline
De headline bevindt zich bovenaan de visuele hiërarchie van je website. Het is een versie van 6 tot 10 woorden die beschrijft wat je bedrijf doet en die wordt opgemaakt met de <h1> header tag.
De taak van de header is om aan de bezoeker (en de zoekmachine) te laten weten waar ze zijn. Onthoud dat de eerste vraag van elke bezoeker op elke webpagina is: “Ben ik op de juiste plaats?”
Wees beschrijvend
Als je een wereldberoemd merk bent, kan je een slimme tagline gebruiken en alles komt goed. Maar voor de rest van ons is duidelijkheid de beste optie. Wees niet vaag en gebruik de headline niet voor aankondigingen. De homepage headline is de 8 tot 10 woorden versie van wat het bedrijf doet.
Gebruik het primaire zoekwoord
Dit is een belangrijke plaats om relevantie aan zoekmachines aan te geven, wat betekent dat je het primaire zoekwoord moet gebruiken. Samen met de <title> tag, is de <h1> header waarschijnlijk het belangrijkste stuk SEO onroerend goed op je website.
3. Korte introductie
Dit is de korte tekst die hoog op de pagina verschijnt, soms direct onder de header, waarin de waardepropositie van jouw bedrijf wordt samengevat. Idealiter plaatst deze tekst jouw bedrijf rechtstreeks binnen een categorie (positionering) maar onderscheidt het zich ook (differentiatie).
Het trucje is om dit alles in slechts enkele regels tekst te doen. Als het langer wordt, heb je een blokkerige alinea die bezoekers niet zullen lezen.
Als je verleid werd om een slimme titel te schrijven, is dit de plek om die kleine juweeltjes te gebruiken. Als je een slimme titel en een beschrijvende intro- alinea hebt, wissel ze dan om. Resultaten zijn beter als de titels duidelijk zijn, maar de tekst slim is.
- Verplaats de kernboodschap van jouw bedrijf in slechts enkele regels tekst.
- Gebruik een slimme titel als je die hebt.
- Zorg dat de introductietekst duidelijk en boeiend is.
4. Call to Action (CTA)
Sommige bezoekers zijn klaar om contact op te nemen. Misschien is dit wel hun tiende bezoek? Visueel prominente calls to action bieden hen een duidelijke richting.
- Contrastkleur, vaak door middel van kleurtemperatuur (bijv. een warme kleur in een koele context)
- Hoog op de pagina, vaak in de hoofdnavigatie
- Omgeven door witruimte
Voor header CTA’s is “Contact” gebruikelijk. 55% van de B2B-leadgeneratie-websites heeft “contact” rechtsboven staan. Overweeg echter om een sterkere, specifiekere formulering te gebruiken waar je ruimte hebt.
Ga er ook niet vanuit dat alle calls to action op de homepage de bezoekers naar het contactformulier moeten brengen. Het is mogelijk dat de volgende stap in de gebruikerservaring een case study, portfolio of servicepagina moet zijn.
Je Google Analytics-account toont je welke pagina’s correleren met conversie. Bezoekers naar deze pagina’s leiden in plaats van je contactformulier kan beter aansluiten bij hun behoeften en je resultaten.
5. Navigatiemenu
Het volgende is het navigatiemenu. Horizontale menu’s die op mobiele apparaten samenvouwen tot een hamburger pictogram zijn standaard en worden gebruikt door 90% van de marketing websites.
Net als de titel staat je menu bovenaan in de visuele hiërarchie. De meeste bezoekers zullen het vrijwel onmiddellijk scannen.
Hier zijn twee extra tips over website-navigatie.
- Gebruik specifieke navigatielabels
Vage navigatielabels (diensten, producten, oplossingen) zijn niet erg nuttig voor je bezoekers. Maar beschrijvende navigatielabels vertellen de bezoeker waar ze zijn en vertellen de zoekmachine wat je doet. - Ga groot als je dropdowns gebruikt
Kleine dropdowns veroorzaken visuele wrijving zonder veel opbrengst voor de bezoeker. Grote dropdowns (beter bekend als mega-menus) hebben nog steeds dat beetje wrijving, maar ze bieden zoveel opties dat de UX-voordelen opwegen tegen de kosten.
6. Zoekfunctie
Een interne zoekfunctie is niet altijd noodzakelijk voor een homepage, omdat niet alle websites er een nodig hebben. Onderzoek toont aan dat 53% van de websites een zoekfunctie heeft.
Heeft jouw site een interne zoekfunctie nodig?
Je hebt alleen een zoekfunctie nodig als je een grote site hebt. Overweeg dit als je meer dan 500 pagina’s, producten, artikelen of vacatures hebt.
Gebruiken je bezoekers de zoekfunctie op jouw site?
Als je er een hebt, kun je door Analytics te controleren zien of het nuttig is voor bezoekers. In GA4 is er een ingebouwde gebeurtenis genaamd “view_search_results”. Filter hiervoor in het rapport Evenementen en je ziet of bezoekers jouw zoekfunctie gebruiken.
Als ze het gebruiken, kun je wat analyse doen.
Hoe voeg je een zoekfunctie toe aan je website?
Als het in de header staat, staat het niet alleen op de homepage, maar is het een “globaal element”, wat betekent dat het op elke pagina staat.
Zoekfuncties worden op twee manieren aan headers toegevoegd:
- Met het kleine vergrootglaspictogram. Dit is niet erg opvallend en voegt weinig visueel lawaai toe, en heeft een lagere betrokkenheid. Geschikt voor sites waar de meeste bezoekers niet hoeven te zoeken.
- Met het open tekstveld en een zoekknop. Dit is zeer opvallend, neemt meer ruimte in en heeft vaak hogere betrokkenheid. Geschikt wanneer zoeken een van de belangrijkste manieren is waarop bezoekers met de website omgaan.
Gebruik best de eerste optie, tenzij je er sterk bewijs voor hebt dat bezoekers echt willen zoeken.
7. Hero afbeelding/video
Op de meeste homepages staat bovenaan een afbeelding of video in de uitgelichte sectie. Dit is het grootste visuele element. Het bevindt zich op de hoogste positie en op de meest bezochte pagina. Het heeft dus een grote impact op de indruk die bezoekers van jouw website en merk krijgen.
Hier zijn enkele aanbevelingen.
- Houd het relevant: sommige afbeeldingen zijn erg mooi, maar kunnen door een miljoen verschillende bedrijven worden gebruikt. Ze hebben geen betrekking op jouw bedrijf. Het ideale homepage “hero” element is specifiek voor jou.
- Voor producten: laat het in actie zien. Een basis productfoto vertelt geen verhaal. Als het mogelijk is, laat dan het product in gebruik zien. Wanneer een e-commerce homepage het product in context laat zien, laat het de bezoeker weten waarom het belangrijk is, niet alleen wat het is.
- Voor gezichten: gebruik “line of sight”. Mensen kijken vaak in de richting waar andere mensen kijken. Op een homepage betekent dit dat bezoekers waarschijnlijk in de richting kijken waar de mensen op jouw afbeeldingen kijken. Gebruik daarom de truc die fotoredacteuren al tientallen jaren kennen en gebruik foto’s van mensen waarvan de ogen gericht zijn op de titel of call-to-action.
- Voor een looping achtergrondvideo: houd het simpel. Beweging is erg krachtig. Een looping achtergrondvideo in het heldengebied kan een homepage boeiender maken. Zorg er wel voor dat deze niet afleidt van de boodschap of de aandacht wegtrekt van andere belangrijke elementen. Als de video de leesbaarheid van tekst of CTAs belemmert, verminder dan het contrast met een overlay.
Slechte ideeën voor het heldengebied:
- Slider of carrousel: onderzoek toont aan dat sliders informatie verbergen. Als het niet op de eerste slide staat, zal het zeer weinig betrokkenheid hebben. Kies daarom liever één ding voor het heldengebied in plaats van vier dingen op vier verschillende slides te proberen. De uitzondering is de afbeeldingen galerij. Als het merk iets zeer visueels doet (bijvoorbeeld architecten), dan kan het uitzonderlijk zijn om een galerij te maken. In dit geval zijn de slides geen verschillende onderwerpen, maar gewoon verschillende voorbeelden.
- Geen huidige promoties: verleid om het heldengebied te gebruiken om een aankondiging te doen? Om de lancering van jouw product te laten zien? Jouw aankomende webinar? Doe het niet. Dit is niet de juiste plek voor dat. Het kan de duidelijkheid voor bezoekers verminderen en jouw rankings in zoekmachines verlagen. Stel je voor dat je het bord aan de voorkant van jouw gebouw vervangt door een krantenkop. Voorbijgangers zouden niet weten wat je doet.
8. Visual proof
Direct onder het hero gedeelte, maar boven de vouw, heb je een beetje ruimte. Je kunt deze ruimte gebruiken om vertrouwen op te bouwen door bewijs toe te voegen. Voeg een paar visuele elementen toe om te laten zien dat jouw merk legitiem is.
- Logo’s van klanten waarmee je hebt samengewerkt
- Logo’s van bedrijven waarmee je samenwerkt
- Prijzen en onderscheidingen
- Certificaten en lidmaatschappen
- Persvermeldingen of “As seen in”
Deze worden vaak “vertrouwenszegels” genoemd en maken gebruik van het halo-effect, een cognitieve bias ingebouwd in de hersenen van jouw bezoekers. Elke positieve indruk die de bezoeker heeft van de merken die je toont wordt magisch overgedragen op jouw merk.
Buiten vertrouwen differentiëren deze logo’s ook jouw merk. Je bent anders omdat jouw concurrenten deze vertrouwenszegels niet hebben. Kijk naar jouw site en stel jezelf deze vraag:
Zou een start-up die gisteren is opgericht dezelfde homepage kunnen maken?
Nee, niet als je een beetje visueel bewijs boven de vouw plaatst. Deze logo’s zetten jouw merk apart. Je hebt gedifferentieerd.
We zullen ons nog meer onderscheiden in puntjes 11, 14 en 15 hieronder.
9. Betekenisvolle subtitels
Wanneer bezoekers over je webpagina scrollen, kunnen subtitels hun ogen begeleiden. Maar deze zijn niet nuttig als ze niets zeggen.
Op tal van websites worden grote hoeveelheden ruimte opgevuld met saaie en voor de hand liggende woorden. Maar het kost niet meer tijd, geld of moeite om iets nuttigs te schrijven.
Goede subtitels leiden de bezoeker door de pagina en dragen bij aan de relevantie voor zoekmachines. Houd hier rekening mee wanneer je rondkijkt op je eigen website:
Elke vage subtitel is een gemiste zoekwoord mogelijkheid.
De homepage is een cruciaal stukje SEO onroerend goed!
10. Webteksten: vragen beantwoorden en bezwaren aanpakken
Hoewel dit slechts één van onze 20 items voor homepages is, is het wel het belangrijkste op elke marketingwebpagina.
Je bezoekers hebben vragen. Daarom zijn ze hier. Ze willen je kwalificeren (of diskwalificeren) als mogelijke optie.
Het is de taak van de pagina om hun vragen te anticiperen en de beste antwoorden te geven. Die antwoorden moeten ruwweg worden geordend op basis van hun prioriteiten. De webteksten begeleiden hen door de berichten, alsof ze een gesprek voeren met een verkoper.
De beste homepages bootsen een gesprek na met de beste verkoper.
Dus het gaat niet alleen om wat jij wilt zeggen, maar om wat zij moeten horen, zelfs als dat betekent dat ze je uitsluiten als potentiële optie. Ongekwalificeerde leads wil je toch niet, toch?
Dit is de sleutel tot conversiegerichte copywriting. De visuele hiërarchie stemt overeen met de prioriteit van de berichten op basis van de waarschijnlijke vragen van de bezoeker en jouw beste en meest directe antwoorden.
Dus de sleutel is empathie, dat voortkomt uit onderzoek, dat meestal bestaat uit een reeks interviews. Uiteindelijk ken je het ware verhaal van het leven van deze bezoeker.
Wat is er gebeurd waardoor ze op zoek zijn naar hulp? (trigger)
Welk probleem hopen ze op te lossen? (motivatie)
Wat baart ze zorgen? Wat zou hen ervan weerhouden om voor ons te kiezen? (bezwaren)
Wat hebben ze al geprobeerd en wat werkte of werkte niet? (alternatieven)
Wat zijn de belangrijkste factoren in hun beslissing? (prioriteiten)
Het is onmogelijk om een pagina te maken die hoog converteert zonder deze informatie. Maar met deze informatie kan je gepaste webteksten formuleren en voelt de website intuïtief aan.
Ja, de stem van je merk en je verhalen zijn belangrijk, maar ze zijn optioneel. Duidelijkheid is cruciaal!
11. Homepage video
Onder de hero sectie zijn er meer mogelijkheden om het formaat van tekst naar video te upgraden. Ongeveer 18% van de homepages bevat video’s, en dat is niet zonder reden. Ze kunnen complexe concepten snel overbrengen, vertrouwen opbouwen en bezoekers betrokken houden.
De volgende soorten video’s werken goed op homepages:
- “Over ons” (introduceert het merk en toont waarden)
- Explainer video (loopt door het aanbod heen, laat zien hoe en waarom)
- Getuigenis video (sociaal bewijs)
Deze video’s kunnen een grote investering zijn met grote rendementen. Als je er een hebt, plaats hem dan op de homepage waar deze waarschijnlijk wordt gezien. Het is een basisprincipe van digitale marketing: plaats je sterkste troeven op je meest zichtbare locaties.
12. Keywords en semantische SEO
De homepage is de URL met de beste kans om hoog te ranken omdat het de pagina is met de meeste autoriteit vanwege het hoogste aantal inkomende links.
Je kan dit bevestigen voor jouw site door jouw homepage in te voeren in een van de belangrijkste SEO-tools. Elke tool heeft zijn eigen metriek voor paginapotentieel voor rangschikking: Moz noemt het “Page Authority”, SEMrush noemt het “Page Authority Score”, Ahrefs noemt het “URL Rating”.
Ze hebben allemaal verschillende formules (hun eigen schattingen van Google’s Page Rank), maar het is allemaal hetzelfde idee. En de URL op bijna elke website met de hoogste score is de homepage. Hier is de belangrijkste les:
De homepage is de pagina die de meest competitieve zoekwoorden kan targeten.
Zoals we hierboven zagen in item #2, moet het primaire doelzoekwoord in de H1 header en de titel tag staan. Nu we webteksten schrijven voor de rest van de pagina, kunnen we blijven aangeven wat relevant is en onze kansen op een hoge ranking verbeteren.
Maar om dit te doen, stoppen we niet zomaar het primair zoekwoord nog tien keer in de tekst. Dat zou keyword stuffing zijn. Dit soort spam helpt niet bij het rangschikken en verpest het schrijven. Doe het niet.
In plaats daarvan willen we een gedetailleerde, uitgebreide pagina schrijven die raakt aan de onderwerpen die gerelateerd zijn aan ons doelzoekwoord. Dit heet semantische SEO en is geweldig voor zowel rangschikkingen als lezers.
Je kan deze semantisch gerelateerde zinnen vinden met behulp van een SEO-tool (MarketMuse, SEMrush SEO Writing Assistant, enz.) of gewoon zoeken naar het primair zoekwoord en goed kijken naar de zoekresultaten. Werk deze zinnen in je webteksten.
Ideaal gezien overlappen de SEO-teksten (het opnemen van gerelateerde zinnen) met de conversie-teksten (het beantwoorden van top verkoopvragen) en rangschikt en converteert jouw homepage als een kampioen.
13. Geef je website een gezicht
Een manier om je bedrijf te onderscheiden van de concurrentie is om je team te tonen. Jouw bedrijf heeft tenslotte de unieke mensen die er werken.
Tijdens een ideale websitebezoek voelt de bezoeker zich verbonden. Dit is echter onwaarschijnlijk tenzij je bedrijf een menselijk gezicht heeft.
Veel bedrijven hebben veel gezichten op sociale media, maar op de homepage lijkt het soms alsof er niemand aanwezig is.
Er zijn veel kansen om menselijkheid toe te voegen. Bijna elke pagina biedt een kans om een gezicht bij het merk te plaatsen.
Homepage hero
Vervang de stockfoto door een werknemer, met hun naam, functie en dienstverband.
Videos
Gebruik de thumbnail en de video zelf om werknemers te laten zien.
Team sectie
Toon een rij gezichten met namen eronder. Voeg dienstverband en functietitel toe en laat een brede vertegenwoordiging van je team zien. Laat diversiteit op elke mogelijke manier zien.
Testimonials
Indien mogelijk, laat hun gezicht zien. Indien mogelijk, upgrade naar video. En indien mogelijk, laat de getuigenis een zorg van de bezoeker verlichten. Getuigenissen zijn de beste boodschappers voor bepaalde boodschappen.
Persoonlijke verklaring
Het lijkt op een getuigenis, maar de spreker is iemand van je bedrijf. Hier kan je persoonlijk worden over de missie of waarden. Of pas gewoon een saai stukje tekst aan zodat het echt aanvoelt. De sleutel is om de boodschap tussen aanhalingstekens te zetten. Wanneer een bericht tussen aanhalingstekens staat, voelt het geloofwaardiger.
14. Testimonials en social proof
In deze twee items gaat het over bewijsmateriaal. We beginnen met het kwalitatieve bewijs, social proof, waar we hierboven al over hebben gesproken toen we gezichten aan onze pagina toevoegden.
Social proof is validatie door een derde partij. Op een productwebsite zijn het reviews. Op een leadgeneratie website zijn het testimonials. Sociale bewijskracht van een invloedrijk persoon is een goedkeuring.
Ze maken allemaal gebruik van dezelfde psychologie: de conformiteitsbias. Dit werkt het best als je…
- Testimonials toevoegt bij de tekst die ze ondersteunen
Voorbeeld: Voeg onder een sectie over je gedetailleerde proces een citaat toe van een klant over hoe verrast ze waren. - De testimonial zo menselijk mogelijk maakt
Als je geen video kunt maken, voeg dan hun foto toe. Als je hun naam niet kunt gebruiken, gebruik dan hun initialen. Als je hun bedrijf niet kunt gebruiken, noem dan hun branche. - Vermijd de “testimonial carousels”
Als je twee of drie van deze testimonials achter de eerste in een slider stopt, zullen bezoekers deze waarschijnlijk niet zien. Ze zijn achter de klik verborgen. Als ze gewoon onder of langs elkaar stonden, zouden meer bezoekers ze zien. Meestal klikt slechts 5% van de bezoekers om de tweede testimonial te zien.
15. Ondersteunende gegevens
Dit is kwantitatief bewijs. Het is vaak gemakkelijker toe te voegen en het “statistieken blok” is zeer gangbaar geworden op de homepages van websites.
- Aantal jaren in bedrijf
- Aantal projecten voltooid
- Aantal tevreden klanten
- Aantal locaties
- Aantal teamleden
- Rendement op investering: gegenereerde inkomsten, bespaarde uren, enz.
De beste statistieken zijn die welke het meest relevant zijn voor jouw merk. Een innovator kan bijvoorbeeld zijn aantal octrooien tonen, terwijl een testvoorbereiding zijn slagingspercentage kan tonen.
Vraag aan het verkoopteam welke gegevens hen helpen om te winnen in de verkoopgesprekken en voeg deze op een prominente locatie toe aan jouw homepage.
16. Blog/Ressources
Jouw homepage is de enige plaats (behalve jouw blog) om jouw content marketing programma te presenteren. Onthoud dat dit bezoekers zijn die je het minst kent. Geef daarom alles, inclusief content. 43% van de websites voor leadgeneratie plaatst artikelen op hun homepages.
Waarschuwing: ze kunnen werken op homepages, maar wees voorzichtig met het toevoegen van blogposts aan diepere servicepagina’s. Als de bezoeker klikt om een artikel te lezen, gaat hij van een pagina gebouwd om te verkopen naar een pagina gebouwd om te leren. Hij gaat achteruit, omhoog de funnel.
- Voeg blogposts verder naar beneden toe, dichter bij de onderkant van de homepage. Je hebt hen al verteld wie je bent, wat je doet en hoe goed je het doet. Deel nu meer over wat je denkt.
- Casestudy’s zijn beter dan artikelen.
Dit is het enige inhoudsformaat dat direct bijdraagt aan leadgeneratie. De meeste artikelen doen dat niet. Case studies zijn kleine verhalen die de dienstverlening tastbaar maken. Het formaat (probleem, oplossing, resultaat) vereist geen verbeelding van de bezoeker. - Voeg geen posts toe van een zeer oude blog
Vooral als de datums zichtbaar zijn, is dit negatief. Voeg alleen blogposts toe aan de homepage als je een actief content marketing programma hebt. Beter geen posts dan echt oude posts. - Blokken met blogposts wijzigen de relevantie van zoekwoorden
Als de homepage automatisch de laatste paar artikelen toont, veranderen de zoekwoorden op de homepage steeds een beetje. De pagina is relevanter voor het doelzoekwoord als de laatste posts het in hun titels vermelden. Zo niet, dan wordt de pagina iets minder relevant.
Je kunt dit SEO-probleem vermijden door een paginablok/module te gebruiken waarmee je specifieke blogposts kunt uitlichten in plaats van automatisch de laatste te tonen. Dit is uiteraard meer werk, maar nog altijd beter dan automatisering.
17. Inschrijven call-to-action
Dit is alleen relevant voor merken met actieve contentprogramma’s. Elke inschrijving is namelijk een belofte. En het succes ervan is een belangrijke factor voor het succes van jouw e-mail marketingprogramma.
De beste homepage-ontwerpen voegen nog een paar andere elementen toe aan de belofte. Samen vormen ze de 3 P’s van inschrijvingsformulieren voor e-mails:
- Belofte: specificeer het onderwerp, zodat de bezoeker weet wat ze krijgen als ze zich inschrijven.
- Prominentie: het formulier valt op visueel op door het gebruik van een contrasterende kleur of door het te omgeven met witruimte. Pop-ups vallen op, maar zijn vervelend.
- Bewijs: voeg wat sociale bewijs toe, zodat de bezoeker weet dat anderen zich hebben ingeschreven. Als je veel abonnees hebt, toon dan het aantal (“Word lid van meer dan 1000 technici die wekelijkse tips krijgen …”).
18. Laatste call-to-action
De beste leadgeneratie websites hebben een goedwerkende call-to-action met een hoge doorklikratio. De doorklikratio van jouw CTA heeft rechtstreeks invloed op het rendement van je website.
Het toevoegen van een CTA-blok vlak boven de footer is een bijna standaard ontwerp kenmerk geworden van marketing websites. Het is een slimme en eenvoudige manier om ervoor te zorgen dat elke URL eindigt met een aanbod om te helpen. Je weet immers nooit wanneer een bezoeker besluit dat ze er klaar voor zijn om contact op te nemen.
Net als bij de inschrijvings-CTA’s maakt specificiteit een verschil. In plaats van een generieke CTA die elke website zou kunnen gebruiken, maak je de CTA specifiek voor jouw merk. Nog beter is het als ze specifiek zijn voor de pagina, indien mogelijk.
Hier zijn nog een paar andere manieren om de doorklikratio van een homepage CTA te verhogen.
- Verminder de inzet: “Maak een afspraak…” klinkt niet als een big deal.
- Verhoog de waargenomen waarde: “… met een laboratorium specialist” klinkt als een hoge waarde.
- Commiteer je aan een responstijd: “We nemen binnen 1-2 werkdagen contact met je op” klinkt serieus.
19. Chatbot
Je vind chatbots tegenwoordig overal op homepagina’s. 11% van de homepages heeft chatbots en er komen er elke dag meer online. Het wordt een veelvoorkomende functie in marketing automatiseringssoftware.
Het idee is om bezoekers een alternatieve manier te bieden om met de website te communiceren, waardoor er een andere weg naar conversie ontstaat. Meer manieren om te converteren kunnen leiden tot een hogere conversieratio.
Chatbots gaan over meer dan alleen conversie. Chatbots bieden drie afzonderlijke voordelen:
- Conversies voor leadgeneratie
- Klantenservice voor retentie
- Luisteren voor publieksonderzoek, sentiment, inhoudsideeën en productontwikkeling
Chatbots kunnen (en moeten) verschillende “playbooks” hebben voor verschillende pagina’s. De homepage chatbot zal het meest algemene playbook hebben en de meest open vragen stellen.
20. De footer
De homepage eindigt, net als elke pagina, met de footer.
Denk aan de footer als een veiligheidsnet voor de gebruikerservaring. Het vangt de bezoekers op die helemaal naar beneden zijn gescrold zonder te vinden wat ze zoeken. Dit is jouw laatste kans om hen te helpen.
Een geweldige website footer is als een kleine pagina op zichzelf, inclusief veel van de elementen die we hierboven hebben gezien:
- Navigatie: Voeg links toe naar top pagina’s, samen met minder belangrijke items zoals privacy, sitemap en social media pictogrammen.
- Evidence: Voeg vertrouwenszegels toe, zoals awards en certificeringen
- Calls to action: Voeg een e-mail inschrijving CTA toe
Elementen om van je homepage te verwijderen:
Wat stond niet op deze lijst? Best wel wat. Hier is een snelle lijst van elementen die je van de homepage van je website moet weghouden:
- Slideshows: 43% van de websites gebruikt ze, ook al doen ze het slecht mbt gebruiksvriendelijkheid.
- Social media iconen in de header: Wil je dat je bezoeker vertrekt en naar een sociale site gaat, gevuld met notificaties, afleidingen en advertenties? Als ze erop klikken, is de kans klein dat ze snel terugkomen.
- Pop-Ups: 6% van de homepages heeft pop-up vensters, maar we raden ze over het algemeen niet aan. Ze zijn irritant, vooral voor bezoekers op mobiele apparaten.
- Stockfoto’s: Nuttig als laatste redmiddel, maar het is veel beter om iets van jezelf te gebruiken.
- Vaag taalgebruik: In de headers, subheads, body tekst en CTA’s, vraag jezelf af: “Is deze taal specifiek voor ons?”